Benchmarks
In this guide, I will try to explain what you can expect from Unistyles and the potential render penalty when using it in your project.
As developers, we appreciate powerful libraries that address all our needs in terms of syntax, scalability, and cross-platform support. Unistyles was designed to be the fastest styling solution on the market. Before we delve further, it’s important to note that this library is not a UI Kit. It provides low-level functionality for developers who either want full control of styling in their commercial projects or for library authors to build UI Kits on top of it.
It’s also worth mentioning that there won’t be a faster way than passing your objects to StyleSheet.create.
Unfortunately, the functionalities of StyleSheet are limited. Building a fully-featured, cross-platform app without some additional help is challenging.
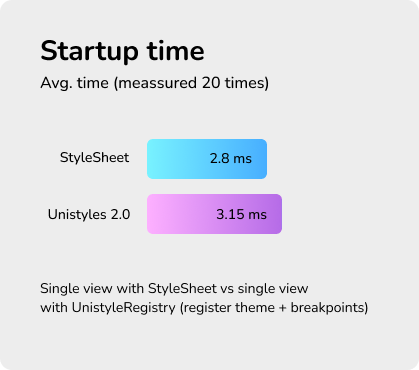
Startup time

Most popular benchmark in the RN community
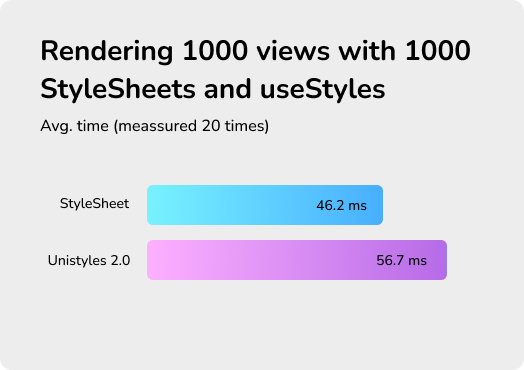
Many libraries utilize a test to render 1000 views styled with each respective library. You can find them here and here.
Unistyles will consistently be the fastest solution compared to these alternatives because it avoids abstraction in components and parses the StyleSheet just once for the 1000 views.

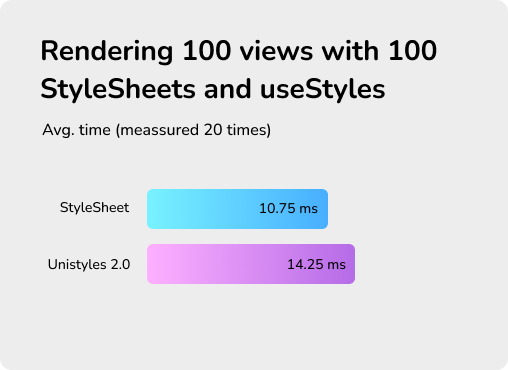
Rendering 100 useStyles hooks
Let’s modify the benchmark to create a more challenging scenario for Unistyles. We’ll render 100 StyleSheets vs 100 useStyles hooks.
This scenario is designed to represent the worst-case scenario for a production app, which simultaneously mounts 100 individual components, each with separate StyleSheets.

The performance overhead of Unistyles 2.x, when compared to StyleSheet, is approximately 0.03 milliseconds per view. This number was determined by subtracting the average time of StyleSheet from that of Unistyles 2.x and then dividing the result by the number of views.
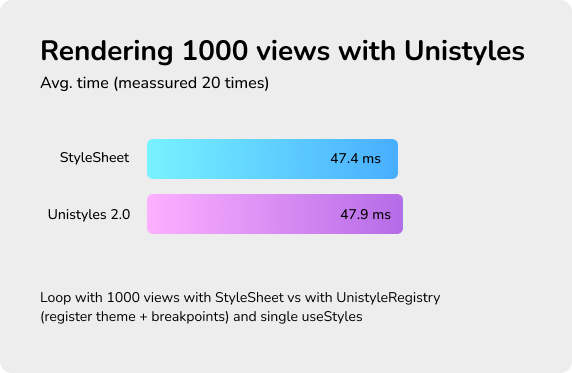
Rendering large lists with 1000 items
Let’s delve deeper and consider a scenario where your app needs to render up to 1000 separate views using the useStyles hook. This might simulate a complex app featuring a non-virtualized list.

This benchmark illustrates the scenario for using traditional StyleSheets vs Unistyles 2.x in rendering large lists in React Native applications. We can also observe that as the number of views increases, the performance overhead decreases in favor of Unistyles 2.x. This time, the cost per view is approximately 0.01 milliseconds per view.
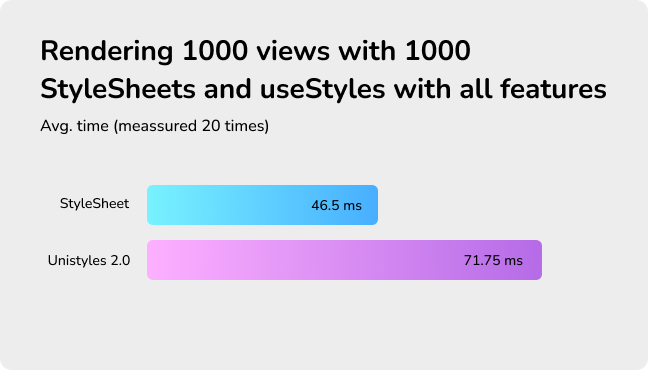
Rendering large list with all features
In the final benchmark, we compare the performance of a plain StyleSheet against Unistyles 2.x, which incorporates a comprehensive range of features. Unistyles 2.x is tested with three registered themes, breakpoints, and the full utilization of all its features: media queries (mq), breakpoints, variants, and theme integration.